在WordPress建站时经常会遇到使用子主题的场景。那么为什么会有子主题以及在哪些情况下使用它?
安装子主题虽然是非必须的措施,但是总体而言当你对WordPress进行更多自定义特别是使用了代码时子主题可以确保不必每次重复编写代码,省去了不少麻烦。你可以直接对你安装的主题进行任何自定义的代码编辑,但为何不推荐这样做?
为什么使用WordPress子主题
我们知道很多WordPress主题会经常更新版本,而如果你对正在使用的某个主题进行了一些自定义代码后,当主题在之后进行更新时它将会将你之前修改的代码进行重置。也就是说你在原主题中所做的修改都会跟随主题的更新消失,你不得不再次修改之前代码。
而子主题则不会有这个问题,因为子主题和父主题是相对独立的2个主题,父主题在更新时子主题将不受影响,这也正是为何建议安装并使用一个子主题的原因。建议在安装主题时便考虑安装某个主题的子主题。
获取WordPress子主题的常用方法
为了减少接下来WordPress经常性更新所导致的代码丢失和重复设置的问题出现。如果你正在安装一个主题,那么不妨为它安装子主题。
接下来将介绍3个获取子主题的方法,通常而言你可以浏览特定主题的官网包括它的论坛来查找它是否已经提供了子主题的下载。大部分情况下主题的作者会同时提供子主题的下载服务,只需要下载安装即可。
而如果并没有找到特定主题的子主题,那么也无需担心,可以借助插件和在线生成器来制作。
方法1:使用官方子主题
这将是最简单最推荐的方法来使用某个子主题。这样做既省时省力又能保证子主题的可靠性,毕竟是品牌方自己做的主题。这里以免费好用的主题Blocksy为例,尝试在Blocksy的官网中插件。
这里如果你选择的是Blocksy的主题,可以在以下地址找到它的子主题。
下载子主题后去到WP后台安装即可。
方法2:使用插件制作

Child Theme Configurator 是一款快速且易于使用的 CSS 编辑器,可让您创建子主题并在 WordPress 主题定制器的选项之外对其进行自定义。数以千计的用户已经看到了 Child Theme Configurator 的好处,使其成为 WordPress.org 上最受欢迎的插件之一。Child Theme Configurator 解析和索引 WordPress主题的样式表,以便每个媒体查询、选择器、属性规则和值都触手可及。其次,它向你展示在将 Child Theme 提交之前所做的每项更改的外观预览。
如果你想要使用此插件,更多详情可以点击此处 查看官网视频教程。
方法3:在线子主题生成器

第3个方法是用子主题生成网站Child Theme Generator来生成一个子主题。
打开网站的主题生成器界面后 里面有2个参数需要注意,The slug of your Parent Theme,这里填写的是父主题的文件夹名称,子主题的文件夹最好也和父主题对应并且在最后加上-child。
无误后点击Create your child theme now,网站就会生成对应的子主题文件,将其下载下来并在WordPress的主题中添加安装压缩包即可。
WordPress子主题的function.php修改

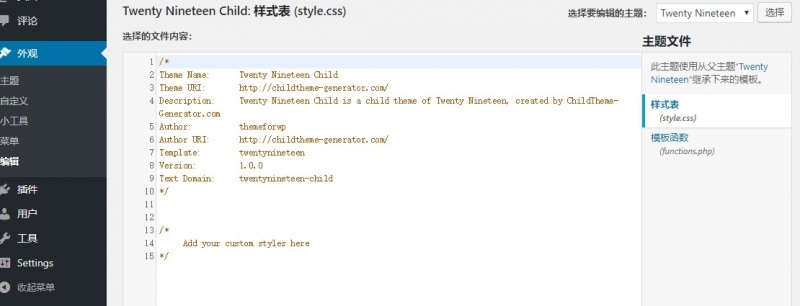
当子主题安装好以后,你可以在WordPress仪表盘中“外观”中的“主题编辑器”找到子主题后台代码。在这里可以修改style.css和functions.php,但一般除非当主题没有提供一些你想要的自定义选项,不建议改动这里的代码。
通过对一个子主题进行任何代码修改后,即便WordPress的主题版本更新也不会影响到你对子主题的代码。
需要注意当你启用了某个子主题后,此时主题选项会重置,你需要对WordPress主题选项进行重新设置。
总结
通过运用子主题而并非对主题进行自定义,您可以无需在主题每次更新后再次做重复的代码输入而避免了很多工作。
另外,使用代码将帮助你减少插件的依赖,由于插件过多将导致网站的速度受到影响。因此使用代码的好处在于可以提高网站的整体速度。
