如果您正在使用WordPress搭建网站,将会经常使用到它的文章帖子编辑器,而WordPress的古登堡编辑器虽然有众多的模块但仍然有一个较为破坏使用体验的地方,那便是它的默认编辑器宽度实在是太窄了以至于当我们在编辑文章时总是需要换行,特别是标题部分经常会写不下而需要在第二行显示。
虽然这是后台的显示并不影响前台的显示效果,但它的确让日常使用带来了不便,你将无法知道前台的显示究竟是怎样。
那么如何调整后台帖子的默认宽度来适应并让前后台尺寸一致?
由于之前流行的插件 Editor Full Width Gutenberg 仅支持到5.5.0版本,因此目前无法兼容并使用了,那么对于现在想要修改文章宽度的朋友,只能够自行更改后台的代码来实现。
这个方法虽然有些繁琐需要懂得代码,但不必担心,只需要按如下的步骤执行就可以解决问题。并且它将不会让你额外使用插件让WordPress的仪表盘更干净。
提醒:使用代码来修改时,尽量在子主题上进行修改,这样不会在每次主题自动更新后丢失任何修改代码。
通过PHP代码快速修改古腾堡编辑器
接下来介绍如何快速利用后台的PHP代码来修改宽度的方法。
1,找到PHP代码位置
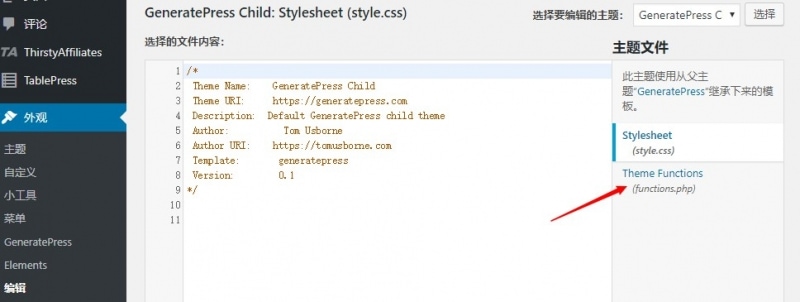
在安装好子主题以后进入WordPress后台,依次打开 外观 – 编辑
这时候会进入一个在线的编辑器,默认显示的是style.css。而主题的Functions在它的下方。

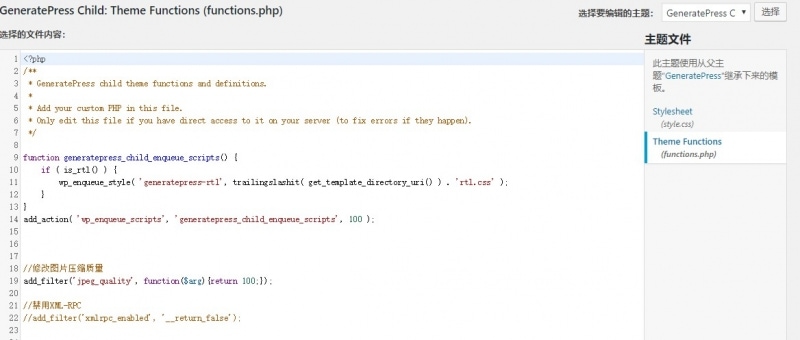
这个文件可以修改主题的样式代码,我们在右侧会看到functions.php文件,点击即可编辑该文件

在functions.php中,如果有初始的代码不要去删除,直接换一行添加新代码就可以。
在使用functions.php的时候,注意随时添加注释,尤其是当你使用的自定义代码较多时,注释会让你管理代码容易很多。
2.复制代码并在Function.php中黏贴
我们拷贝以下代码并找到子主题的Functions.php将其在Functions.php中黏贴保存即可。
function custom_admin_css() {
echo '<style type="text/css">
/* Main column width */
.wp-block {
max-width: 720px;
}
/* Width of "wide" blocks */
.wp-block[data-align="wide"] {
max-width: 1080px;
}
/* Width of "full-wide" blocks */
.wp-block[data-align="full"] {
max-width: none;
}
</style>';
}
add_action('admin_head', 'custom_admin_css');注意:
第一项720px区域为常规区块的宽度,也是我们主要修改的数值,将其设置为主题文章的实际宽度的像素值即可。第二三项为阔宽和全宽区块的宽度,可按自己的需求进行修改。
保存后再次预览后发现后台宽度现在变宽了,问题解决。

